기록
Particle System Effect 002 _ Texture Sheet Animation 본문
Shader Graph에 대한 지식이 전무하다면( 그게 나임 ) 기본 Shader Graph 를 생성해두고 텍스처를 바꿔가며 수치값을 조절하는 것만으로도 다양한 이펙트를 만들어낼 수 있다.
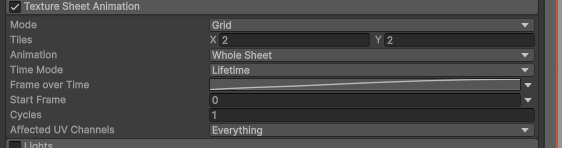
그렇기위해 가장 기본적으로 알아야될 부분이 Texture Sheet Animation인데

Grid 는 여러 파티클 텍스처를 하나의 텍스처로 이용하고자 할 때 사용하는데,

이런식으로 4*4면 0번부터 15번까지 총 15개의 텍스처를 사용할 수 있다. Grid에서 4*4 배열로 1번에 있는 즉 2번째에 있는 텍스처를 사용하기 위해서는

이렇게 설정하면된다. 3*3,2*2... 쪼개고 싶은대로 자유롭게 쪼개서 쓸 수 있다.
그러면 생기는 궁금증이.. 텍스처 커다란 부분에서 작게 넣는거야 효율적이여서 좋지만 이미지가 다 깨지는 거 아닌가? 싶을 수 있는데
그래서 캔버스의 크기가 커지게되고( 4096*4096 사이즈로 함 ) 이미지 1개당 용량이 60MB가 넘기도한다. 정교한 이펙트가 필요로 하지 않으면 유니티자체에서 Max Size 를 2048, 1024로 변경하면 4MB 미만으로 줄일 수 있다.
근데 나는 0번부터 15번까지 16개의 이미지를 순차적으로 애니메이션되게 움직이는 이펙트를 쓰고싶다! 하면
Frame over time 을 그래프로 바꿔주면

이미지가 그래프에 맞게 0번부터 15번까지 변화하는 것을 볼 수 있다.

그런데 중간중간에 알 수 없는 여백이라던지 의도하지않게 잘린 텍스처의 프레임이 섞여있다면
1. 텍스처를 그릴때 잘 못 그렸음
2. 텍스처이미지의 sprite 에서 이미지들이 이상한 방식으로 쪼개짐
두 가지 경우일 수 있다.
1번일 경우는 그냥 눈 크게 뜨고 찾아보면되고
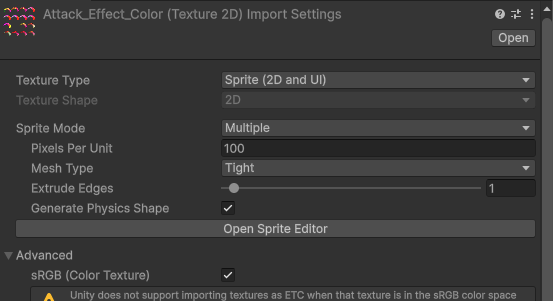
2번일 경우에는 우선 텍스처 원본 파일을 찾아내서 스프라이트이미지를 살펴보면된다.

보면은 포토샵에서 잡아둔 그리드와는 다르게 유니티 내에서 자체적으로 텍스처를 인식해서 텍스처에 맞게 잘려져 있다.
이정도면 잘 잘려있는거라 괜찮지만 테두리가 자글자글한 텍스처를 쓰거나 복잡하게 생긴 텍스처를 사용하다보면 점 하나하나 단위로 쪼개지기도 한다.

스프라이트 구조로 봐도 총 16개로 잘 잘려있다.
하지만 오류가 생겼을 경우에는 수십개 수백개로 쪼개져있을 경우도 있다.
이럴 경우 sprite setting에서 텍스처 이미지 생김새와 관계없이 4*4규격으로 그냥 썰어줘! 하는 게 낫다.

텍스처 이미지 inspector로 가서 open sprite editor 를 클릭해본다.

sprite editor에서 slice로 가서 type을 보면 기본 automatic 으로 설정돼있을텐데 grid cell count로 변경하여 4*4를 입력해준다.
그러면 의도했던 그리드에 맞게 정돈된 것을 볼 수 있다.
참고로 grid by cell size는 입력한 수치의 사이즈만큼 다 잘라주는 기능임.
'Unity > VFX' 카테고리의 다른 글
| [Unity] 블렌더,유니티활용하여 Skill effect 만들기 (0) | 2023.12.26 |
|---|

